
What is Interactive Design?
StarBox Technologies
What is Interactive Design?
“Everything is designed. Few things are designed well.” Brian Reed, Front-end developer and musician.
What makes a good design? This is a question that goes through the mind of developers and designers alike. I believe everyone would agree that a good design is one that successfully conveys a message to the reader. An interactive design focuses on the way users interact with the design and uses principles of good communication to create desired user experiences. This blog post will explain what interactive design is and why it is essential to designers, developers and entrepreneurs. So let’s begin by defining what interactive design is.
What is Interactive Design?
The practise of designing interactive digital products and services is known as interaction design or IxD. Interaction design is defined by Jon Kolko, author of Thoughts on Interaction Design, - “Interaction Design is the creation of a dialogue between a person and a product, system, or service. This dialogue is both physical and emotional in nature and is manifested in the interplay between form, function, and technology as experienced over time.”
 What is Interactive Design? (source: starboxtech.com)
What is Interactive Design? (source: starboxtech.com)
Why is Interactive Design Important to Developers?
Interactive design is important to web designers and developers due to the huge bridge with UX design. We all know UX is about creating an experience through your product, an essential part of ensuring that is to make your design interactive.
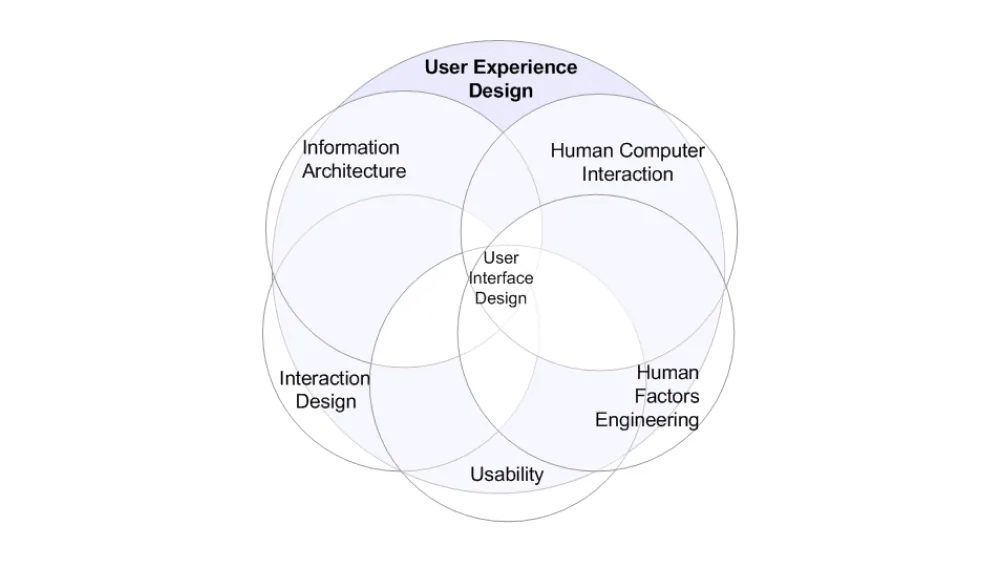
 The wide world of User Experience Design (source: montparnas.com)
The wide world of User Experience Design (source: montparnas.com)
The Five Dimensions of Interactive Design
A useful model for understanding what interaction design entails is the five dimensions of interaction design. The concept of four dimensions of an interaction design language was first introduced by Gillian Crampton Smith, an interaction design academic. Kevin Silver later added a fifth dimension to his model.
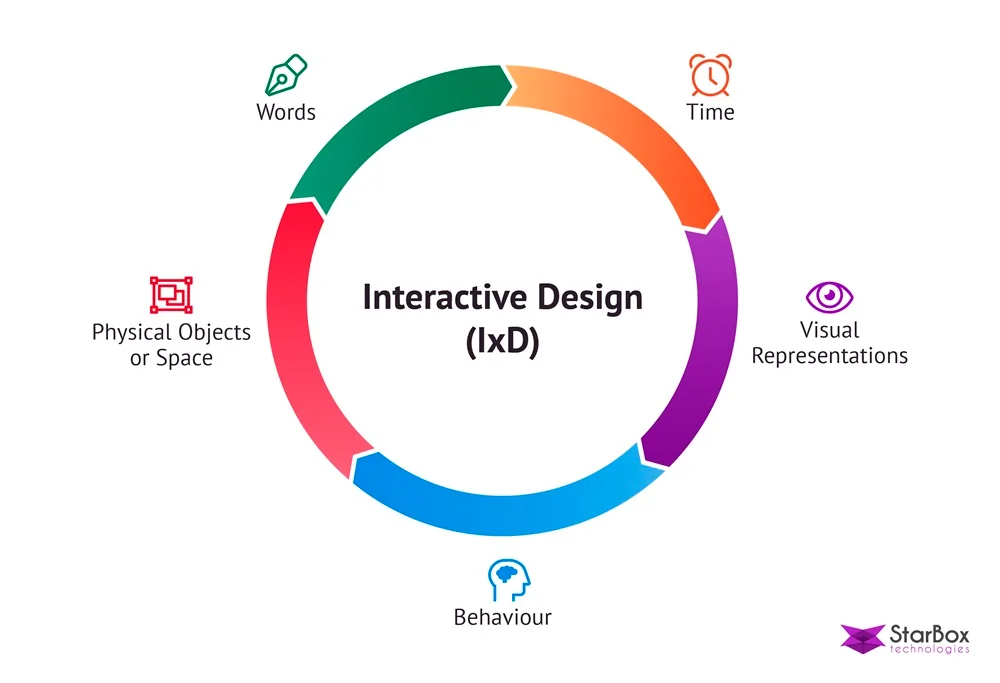
 The five dimensions of interactive design (source: starboxtech.com)
The five dimensions of interactive design (source: starboxtech.com)
1D - Words: Words are made up of texts, and it helps users get the information they need. Words should be meaningful and easy to understand, especially those used in interactions like button labels.
2D - Visual Representations: This refers to the graphical elements that users interact with, such as images, typography, and icons. These are usually used to supplement the words that are used to convey information to users.
3D - Physical Object or Space: Physical objects serve as a means for users to interact with a product or service. For example, while sitting at a desk in an office, a user interacts with computers and a mouse.
4D - Time: Time aids users in comprehending visual changes in a user interface; it also aids users in keeping track of their progress.
5D - Behaviour: Both action and reaction are included in behaviour. What matters is how you act. It describes the mechanism of product interaction.
Do you need help creating any of these websites for your business?
We’re here to help. Get in touch with us today!
Best Practices
- The following is a shortlist of things to have at the back of your mind when creating interactive designs:
- To interact with the interface, what commands can a user issue?
- What about its appearance (colour, shape, size, and so on) gives the user a hint as to how it might work?
- What information do you provide to inform a user about what will occur before it occurs?
- What action do they take?
- Are there any limitations in place to help you avoid making mistakes?
- Is there a way for the user to fix the problem using error messages, or is it just a waste of time?
- What happened to cause the mistake?
- When a user performs an action, what kind of feedback do they get?
- How much time does it take for an action to be followed by a response from a product?
- Is it possible to interact with the interface elements at a reasonable size?
- Is it possible to use edges and corners to locate interactive elements strategically?
Closing
Digital design is a dialogue. This is a conversation between a machine and the person who is using it. People prefer smooth interactions when they interact with a product, but this can only happen when interaction designers get it right. Want to get started with a branding or design project?
Why not reach out to us so we can better understand your business needs. Start your branding project today.
Let’s keep in touch!
You can unsubscribe at any time.